Cara Membuat Web Push Notification
Pada kali ini saya akan memberikan tutorial mengenai Cara Membuat Web Push Notification yang berfungsi sebagai notifikasi pembaruan terbaru sebuah website yang tentu saja sudah banyak sekali situs profesional dan situs besar lainnya yang sudah menggunakan ini. Jadi, buat kamu pengguna platform blogger jangan bersedih hati karena kamu juga bisa menggunakan Web Push Notification ini agar bisa menjangkau pengunjung dan lebih dekat dengan memberikan pemberitahuan mengenai pembaruan situs kamu.
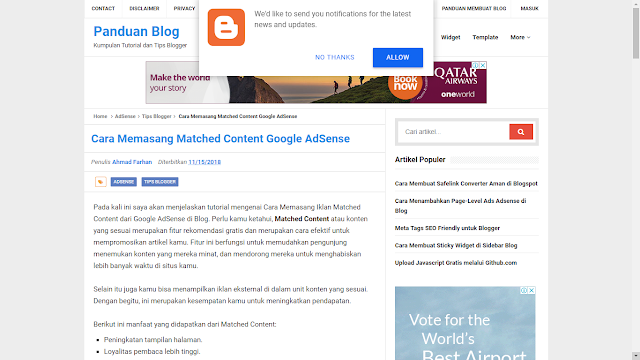
Web Push Notification merupakan sebuah pesan berupa notifikasi yang muncul ketika halaman pertama website dimuat. Notifikasi yang muncul ini berisi pesan yang meminta pada pengunjung memberikan izin akses untuk menampilkan notifikasi mengenai aktivitas terbaru situs kamu setiap kali ada post baru pada perangkat yang sedang digunakan si pengguna.
Berikut ini contoh Web Push Notification yang muncul:
Web Push Notification ini akan muncul pada halaman pertama yang sedang dimuat oleh pengunjung. Apabila si pengunjung menekan "Allow", maka si pengunjung akan mendapatkan notifikasi apabila terdapat aktivitas terbaru situs kamu di perangkatnya baik itu desktop atau perangkat mobile.
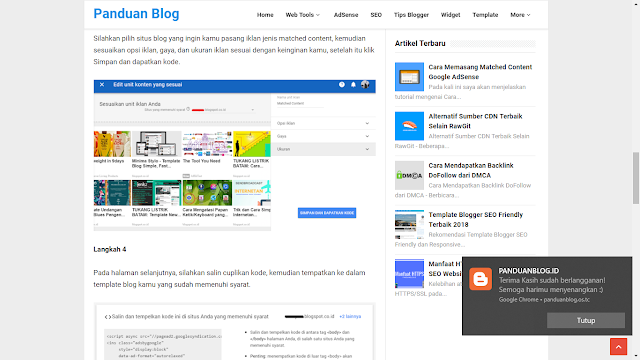
Berikut ini contoh notifikasi yang akan muncul di perangkat si pengguna:
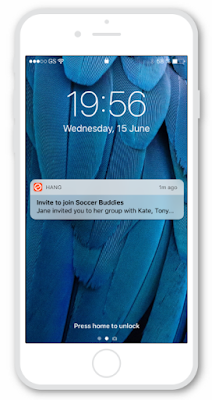
Berikut ini contoh Mobile Push Notification:
Cara Membuat Web & Mobile Push Notification
Langkah 1
Silahkan kunjungi situs OneSignal kemudian lakukan pendaftaran. Kamu juga bisa menggunakan akun Facebook, Google, atau Github, untuk membuat akun baru.
Langkah 2
Selanjutnya, silahkan pilih "ADD APP", kemudian buat nama app sesuai dengan kebutuhan kamu. Misalnya, "Notifikasi situs blog saya", atau gunakan judul yang digunakan situs blog kamu.
Langkah 3
Silahkan pilih Web Push.
Langkah 4
Selanjutnya, silahkan pilih Wordpress Plugin or Website Builder, kemudian pilih platform Blogger.
Langkah 5
Silahkan scroll halaman ke bawah, kemudian tuliskan nama situs, alamat, dan tambahkan gambar icon yang akan kamu gunakan.
Langkah 6
Silahkan scroll kembali halaman ke bawah, kemudian buat judul, isi pesan. Jika sudah selesai, silahkan pilih tombol "Save".
Langkah 7
Langkah terakhir, kamu akan diarahkan pada halaman berisi kode yang harus kamu simpan di template blogger kamu. Silahkan salin kode tersebut, kemudian simpan pada head template blog atau lebih tepatnya sebelum kode </head>. Dibawah ini contoh kode yang harus disimpan.
<head>
...
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "0a13cb1f-1492-4724-ae35-3c28f5c47ec3",
});
});
</script>
...
</head>
Pada tahap ini kamu sudah berhasil membuat Web Push Notification di situs blog. Untuk pengecekan, silahkan kunjungi halaman utama situs blog kamu. Demikian mengenai Cara Membuat Web Push Notification semoga bermanfaat. Apabila ada hal yang ingin ditanyakan, silahkan bertanya melalui kolom komentar dibawah ini, Terima kasih.
Web Push Notification merupakan sebuah pesan berupa notifikasi yang muncul ketika halaman pertama website dimuat. Notifikasi yang muncul ini berisi pesan yang meminta pada pengunjung memberikan izin akses untuk menampilkan notifikasi mengenai aktivitas terbaru situs kamu setiap kali ada post baru pada perangkat yang sedang digunakan si pengguna.
Berikut ini contoh Web Push Notification yang muncul:
Web Push Notification ini akan muncul pada halaman pertama yang sedang dimuat oleh pengunjung. Apabila si pengunjung menekan "Allow", maka si pengunjung akan mendapatkan notifikasi apabila terdapat aktivitas terbaru situs kamu di perangkatnya baik itu desktop atau perangkat mobile.
Berikut ini contoh notifikasi yang akan muncul di perangkat si pengguna:
Berikut ini contoh Mobile Push Notification:
Cara Membuat Web & Mobile Push Notification
Langkah 1
Silahkan kunjungi situs OneSignal kemudian lakukan pendaftaran. Kamu juga bisa menggunakan akun Facebook, Google, atau Github, untuk membuat akun baru.
Langkah 2
Selanjutnya, silahkan pilih "ADD APP", kemudian buat nama app sesuai dengan kebutuhan kamu. Misalnya, "Notifikasi situs blog saya", atau gunakan judul yang digunakan situs blog kamu.
Langkah 3
Silahkan pilih Web Push.
Langkah 4
Selanjutnya, silahkan pilih Wordpress Plugin or Website Builder, kemudian pilih platform Blogger.
Langkah 5
Silahkan scroll halaman ke bawah, kemudian tuliskan nama situs, alamat, dan tambahkan gambar icon yang akan kamu gunakan.
Langkah 6
Silahkan scroll kembali halaman ke bawah, kemudian buat judul, isi pesan. Jika sudah selesai, silahkan pilih tombol "Save".
Langkah 7
Langkah terakhir, kamu akan diarahkan pada halaman berisi kode yang harus kamu simpan di template blogger kamu. Silahkan salin kode tersebut, kemudian simpan pada head template blog atau lebih tepatnya sebelum kode </head>. Dibawah ini contoh kode yang harus disimpan.
<head>
...
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "0a13cb1f-1492-4724-ae35-3c28f5c47ec3",
});
});
</script>
...
</head>
Pada tahap ini kamu sudah berhasil membuat Web Push Notification di situs blog. Untuk pengecekan, silahkan kunjungi halaman utama situs blog kamu. Demikian mengenai Cara Membuat Web Push Notification semoga bermanfaat. Apabila ada hal yang ingin ditanyakan, silahkan bertanya melalui kolom komentar dibawah ini, Terima kasih.









2 komentar untuk "Cara Membuat Web Push Notification"
Baca kebijakan berkomentar kami sebelum berkomentar.