Cara Membuat Widget Postingan Terbaru dengan Tanggal dan Komentar
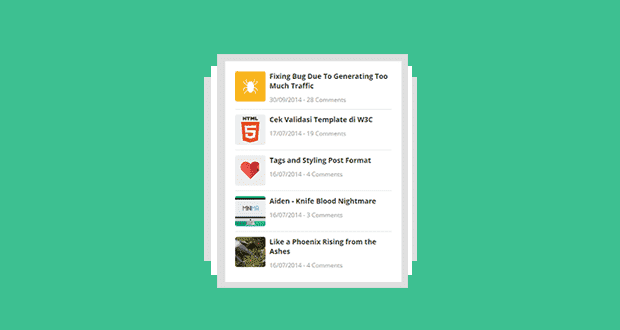
Cara Membuat Widget Recent Post atau Postingan Terbaru dengan Tanggal dan Komentar. Recent Post merupakan Widget Blogger yang memiliki fungsi untuk menampilkan daftar postingan atau artikel terbaru dari blog kamu. Widget recent post juga cukup penting karena kamu memiliki kesempatan besar untuk mendapatkan page view yang tinggi.
Jika blog kamu membahas satu topik, maka widget recent post ini sangat penting agar pengunjung dengan mudah menemukan artikel terbaru yang mereka cari.
Untuk penempatan widget recent post, biasanya ditempatkan pada sidebar blog dengan tambahan fitur sticky widget.
Sticky widget berfungsi untuk membuat widget tertentu menjadi sticky atau melayang mengikuti kursor halaman ketika digulir ke atas dan kebawah.
Silahkan ikuti langkah dibawah ini untuk Membuat Widget Postingan Terbaru dari blog kamu.
1. Masuk ke Blogger.
2. Pada panel navigasi, silahkan klik Tata Letak.
3. Buat Widget baru kemudian masukan kode dibawah ini.
Keterangan
rcp_numposts=5; = Ganti angkan 5 dengan jumlah postingan yang ingin ditampilkan.
var rcp_snippet_length=150; = Jumlah karakter isi artikel yang akan ditampilkan.
rcp_info='yes'; = Ketik no untuk menyembunyikan keterangan tanggal dan jumlah komentar.
rcp_comment='Comments'; = Nama judul tulisan dari jumlah komentar.
4. Simpan.
Sekian tutorial mengenai Cara Membuat Widget Recent Post dengan Tanggal dan Komentar semoga bermanfaat untuk anda.
Jika blog kamu membahas satu topik, maka widget recent post ini sangat penting agar pengunjung dengan mudah menemukan artikel terbaru yang mereka cari.
Untuk penempatan widget recent post, biasanya ditempatkan pada sidebar blog dengan tambahan fitur sticky widget.
Sticky widget berfungsi untuk membuat widget tertentu menjadi sticky atau melayang mengikuti kursor halaman ketika digulir ke atas dan kebawah.
Silahkan ikuti langkah dibawah ini untuk Membuat Widget Postingan Terbaru dari blog kamu.
 Cara Memasang Widget Recent Post dengan Tanggal dan Komentar
Cara Memasang Widget Recent Post dengan Tanggal dan Komentar
1. Masuk ke Blogger.
2. Pada panel navigasi, silahkan klik Tata Letak.
3. Buat Widget baru kemudian masukan kode dibawah ini.
<style scoped='' type='text/css'>
#recent-posts{color:#999;font-size:12px}
#recent-posts img{background:#fafafa;float:left;height:60px;margin-right:8px;width:60px;border-radius:4px}
#recent-posts ul{margin:0;padding:0}
#recent-posts ul li{margin:0 0 10px 0;padding:0 0 10px 0;border-bottom:1px solid rgba(0,0,0,0.1)}
#recent-posts ul li:last-child{border-bottom:0}
#recent-posts ul li a{display:block;color:#222;font-weight:700;text-decoration:none;font-size:14px;margin:0 0 10px 0;line-height:normal}
</style>
<div id='recent-posts'>
<script type='text/javaScript'>
var rcp_numposts=5;
var rcp_snippet_length=150;
var rcp_info='yes';
var rcp_comment='Comments';
var rcp_disable='T?t Nh?n xét';
function recent_posts(json){var dw='';a=location.href;y=a.indexOf('?m=0');dw+='<ul>';for(var i=0;i<rcp_numposts;i++){var entry=json.feed.entry[i];var rcp_posttitle=entry.title.$t;if('content'in entry){var rcp_get_snippet=entry.content.$t}else{if('summary'in entry){var rcp_get_snippet=entry.summary.$t}else{var rcp_get_snippet="";}};rcp_get_snippet=rcp_get_snippet.replace(/<[^>]*>/g,"");if(rcp_get_snippet.length<rcp_snippet_length){var rcp_snippet=rcp_get_snippet}else{rcp_get_snippet=rcp_get_snippet.substring(0,rcp_snippet_length);var space=rcp_get_snippet.lastIndexOf(" ");rcp_snippet=rcp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rcp_commentsNum=entry.thr$total.$t+' '+rcp_comment}else{rcp_commentsNum=rcp_disable};if(entry.link[j].rel=='alternate'){var rcp_posturl=entry.link[j].href;if(y!=-1){rcp_posturl=rcp_posturl+'?m=0'}var rcp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rcp_thumb=entry.media$thumbnail.url}else{rcp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg30esis9bfOf92Cqh3lHw8CCLGHwQDW38Zp4vHXvGvBlca6Nbl94v659NRcwUMaovRP6iZ0rB13QMylkMvdLZI39ixvUE77K7gmvVcbMYgNO4rXreB7tVGfJWCHcCbk7lUZKWfo4Cqudeo//"};}};dw+='<li>';dw+='<img alt="'+rcp_posttitle+'" src="'+rcp_thumb+'"/>';dw+='<div><a href="'+rcp_posturl+'" rel="nofollow" title="'+rcp_snippet+'">'+rcp_posttitle+'</a></div>';if(rcp_info=='yes'){dw+='<span>'+rcp_postdate.substring(8,10)+'/'+rcp_postdate.substring(5,7)+'/'+rcp_postdate.substring(0,4)+' - '+rcp_commentsNum+'</span>';};dw+='<div style="clear:both"></div></li>';};dw+='</ul>';document.getElementById('recent-posts').innerHTML=dw;};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results='+rcp_numposts+'&callback=recent_posts\"><\/script>');
</script>
</div>Keterangan
rcp_numposts=5; = Ganti angkan 5 dengan jumlah postingan yang ingin ditampilkan.
var rcp_snippet_length=150; = Jumlah karakter isi artikel yang akan ditampilkan.
rcp_info='yes'; = Ketik no untuk menyembunyikan keterangan tanggal dan jumlah komentar.
rcp_comment='Comments'; = Nama judul tulisan dari jumlah komentar.
4. Simpan.
Sekian tutorial mengenai Cara Membuat Widget Recent Post dengan Tanggal dan Komentar semoga bermanfaat untuk anda.
4 komentar untuk "Cara Membuat Widget Postingan Terbaru dengan Tanggal dan Komentar"
Baca kebijakan berkomentar kami sebelum berkomentar.